Everything You Need to Know About Teas Version 6
Everything you demand to know almost Design Systems

→ Cascade la version en Français, c'est par ici
Design Systems accept become a key part of my everyday work… And from discussions effectually me, information technology seems that it is at present the case for a lot of people ;)
After reading Alla Kholmatova'south book final year, I was lucky to attend the first European briefing on the subject in March. All of this strengthened my conviction that, in the hereafter, every brand and every product will use a Design Organization, simple or comprehensive, strict or loose, mono or cross platforms…
What is a Design System?
I go along hearing various definitions, so permit me start by proverb what a Design Organization isn't: it is not a Sketch library, no more than a Style guide or a Pattern Library… Actually, information technology's all of this and and so much more!
A Pattern System is the single source of truth which groups all the elements that will permit the teams to design, realize and develop a product.

So a Pattern Organization is non a deliverable, but a ready of deliverables. It will evolve constantly with the product, the tools and the new technologies.
As Jina Anne describes perfectly in this conference, the System is composed of tangibles and not-tangibles elements :
- Tools for designers & developers, patterns, components, guidelines…
- Merely also -and it's oftentimes the well-nigh hard thing to accomplish- some abstruse elements such equally brand values, shared ways of working, mindset, shared beliefs…
Style Guide or Design Library: what's the difference?
As information technology should exist clear for you now, the Style guide and the Pattern Library are simply some of the deliverables of a Design Organisation.
A Style Guide -every bit indicated by its proper name- will focus on graphic styles (colours, fonts, illustrations…) and their usage.
A Pattern Library will integrate functional components and their usage.
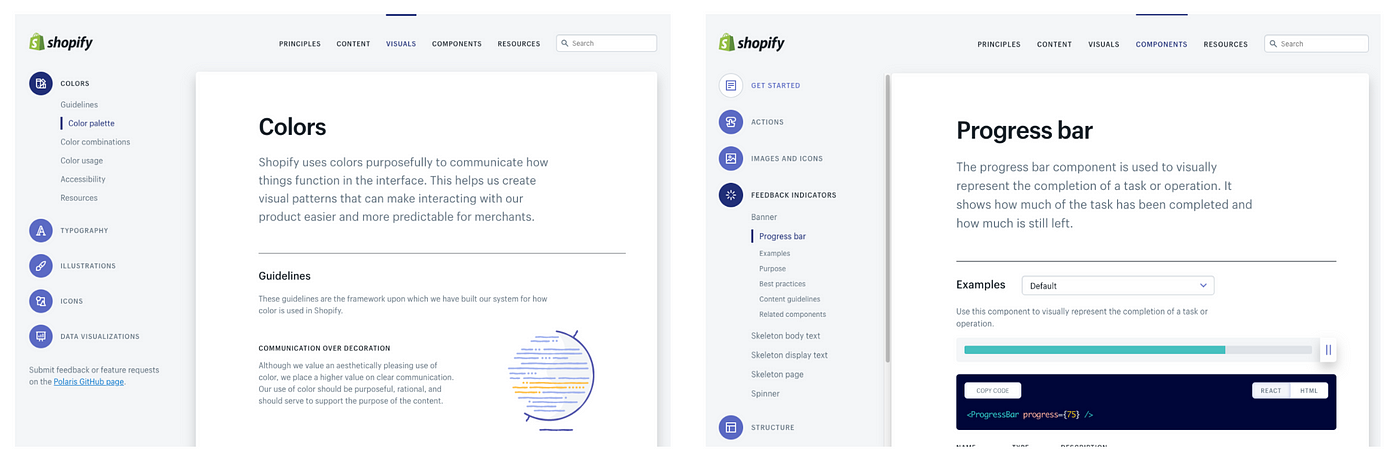
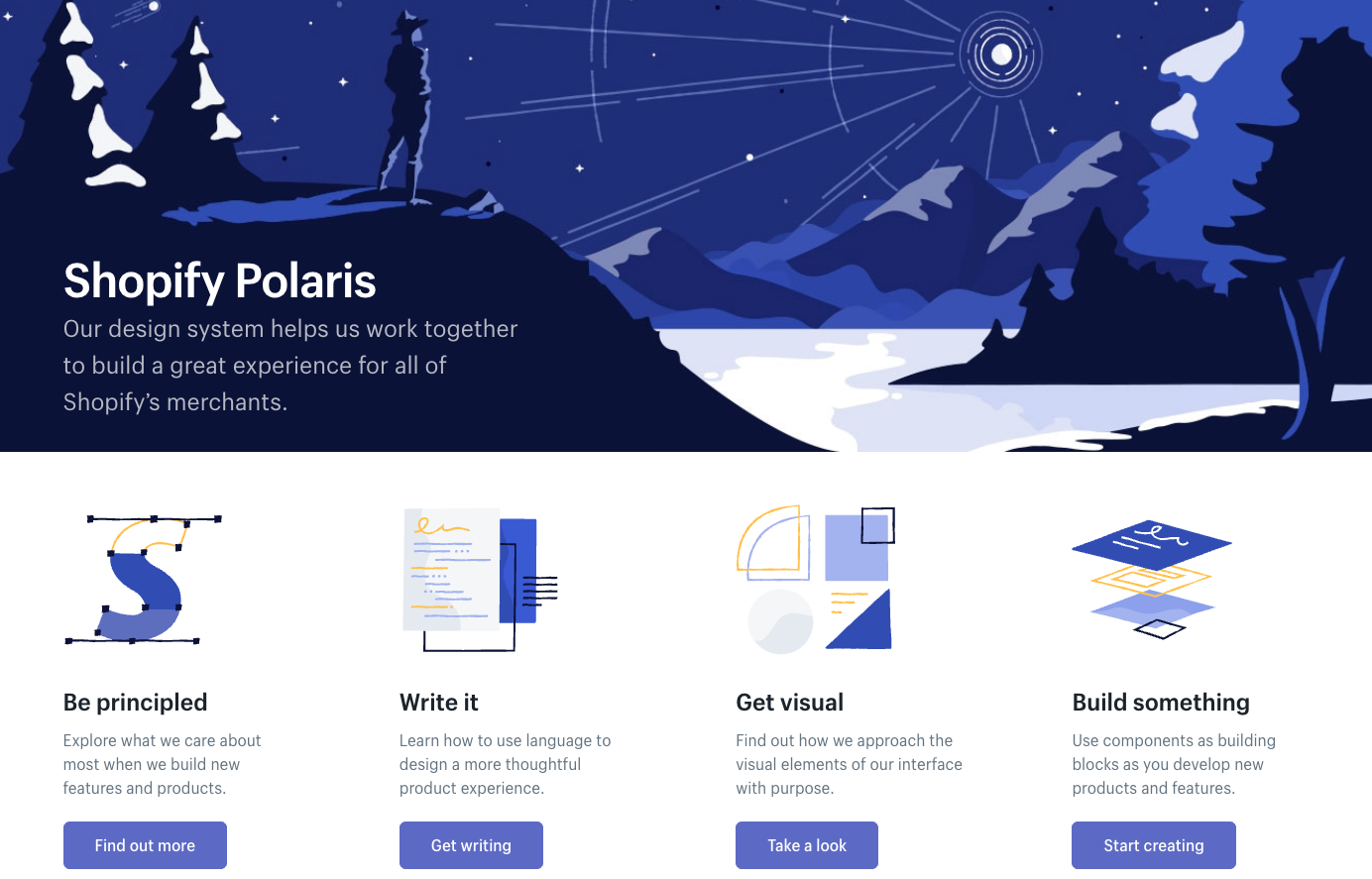
About of the current Pattern Systems contains both, just every bit Shopify for case which as 1 tab "Visuals" for its Way Guide and one tab "Components" for its Pattern Library.

Why are we talking about that today?
The desire for factorizing blueprint and components is non new. Merely we tin can see that the tendency has accelerated during the past years. More than and more companies are based on digital supports and do not even have Graphic guidelines for print anymore!
For a long time, digital was treated like the "side project": we utilise to make Graphic guidelines for printed elements and and then, add some extra-guidelines for the digital… Who has never received 300 pages of graphic guidelines with just 6 pages about digital? I accept… And as a Designer, that's non the kind of inputs I await from a make...

We must now close the gap between impress and digital around a shared language that volition evolve with time. Design System is the direct descendant of the Graphic guidelines but information technology's more mature and more than integrated into the teams' workflow. We as well now take the tools which allow us to build and share systems of components.
What's inside?
The fundamental purpose of a Design Arrangement is to facilitate the work of the teams. So the first question we need to enquire ourselves is non "What should I put within my Pattern System?" simply "Who is going to use it and how?".
Once our target is defined and we have a kickoff idea of what is already in place in the company (What is working or not? Which is the level of maturity of the teams nearly this subject? What are the existing tools?…), it will be easier to know where to outset.
#1. Purpose and shared values
Where are nosotros going? Why? And How?
Before starting anything, it's essential to align teams around a articulate gear up of shared goals. Information technology will aid to build a vision and making sure anybody looks in the aforementioned direction. These goals will evolve with fourth dimension and information technology'southward normal. Nosotros just have to make sure that changes are broadly communicated.
Every bit for the values, they are like great ethics that volition guide our choices, according to the make objectives. Nosotros demand to make sure that what we're designing does not differ from these key values.
Abreast these brand and production values, nosotros could besides define some team values that will bring each collaborator around a shared state of mind.

#2. Design Principles

Beginning matter to go along in mind: Design principles are so much more than just the visual attribute of a product…
Blueprint principles are the guiding sentences that helps the teams to reach the purpose of the product thank you to the blueprint.
They will help the teams to make meaningful Design decisions.
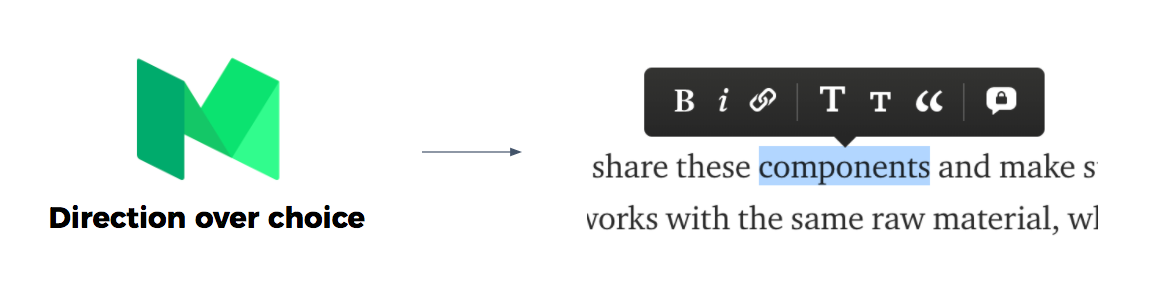
I will take the instance of Medium. One of their Blueprint principles is "Management over choice". Thanks to that principle, instead of designing a regular text editor with unlimited choices of colours and fonts, they opted for a simpler one. That allows the writer to focus on the content of his commodity rather than on its visual aspect.

Design Principles must guide design choices
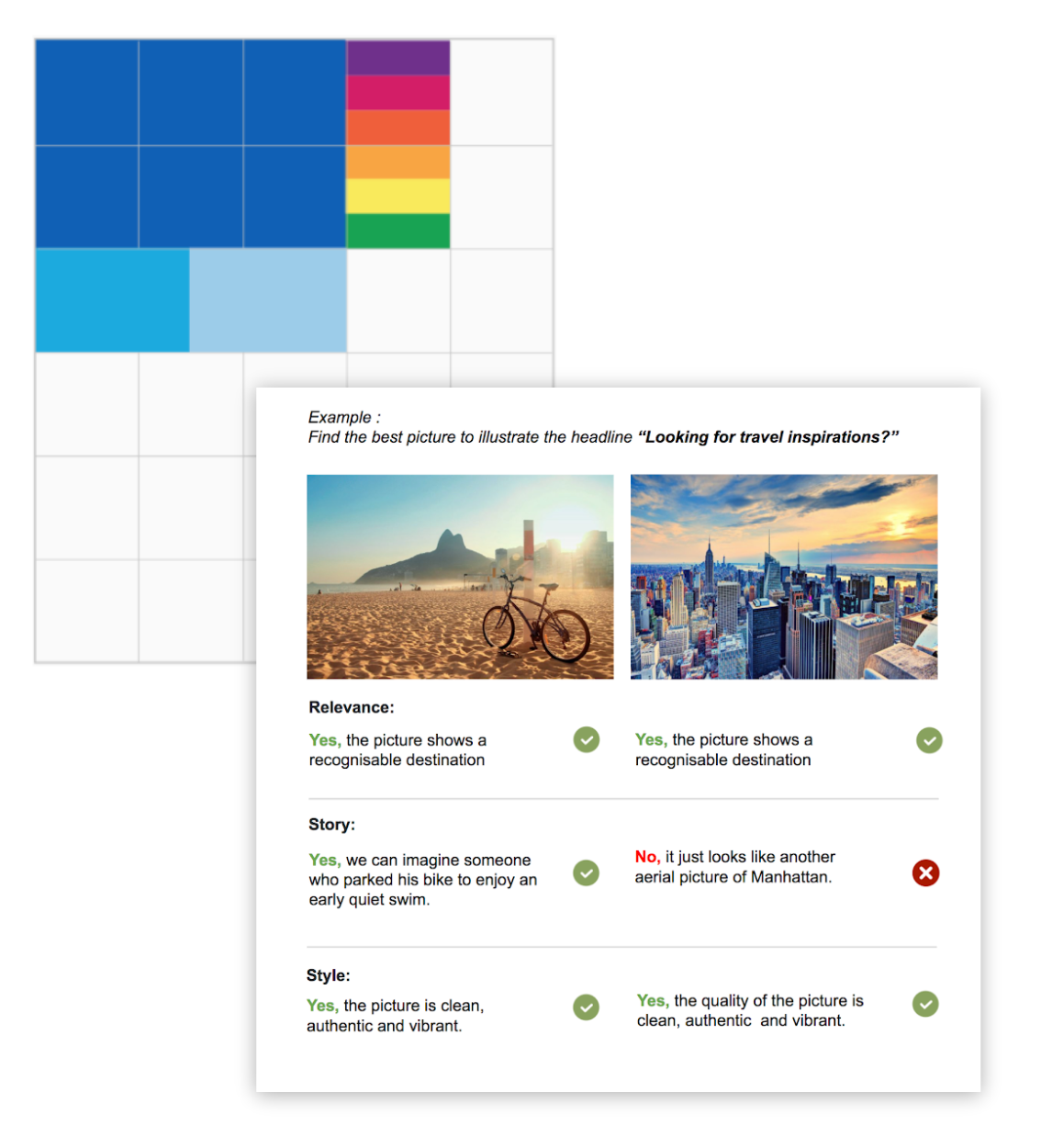
#3. Brand identity & linguistic communication

The identity should be defined in line with the strategy and the objectives of the make. Alla Kholmatova speaks about the "perceptual patterns" that she lists every bit follow:
- Colours
- Fonts
- Spaces
- Shapes
- Icons
- Illustrations
- Photographies
- Animations
- Voice and tone
- Sounds
All of this forms the alphabet of the Make.
It's a good starting point only that'south surely non plenty to speak a linguistic communication! We have to go further to use this alphabet to etch some words and then associate these words to obtain sentences that make sense. These brand elements will need some rules which will exist, in a way, the grammar and the conjugation of the System.
In our Blueprint System, information technology's materialized past guidelines, practice'south and don'ts and "expert examples" of use.

This volition ensure the pattern teams use the "right combinations" of this language, those who make the brand so unique and recognizable.
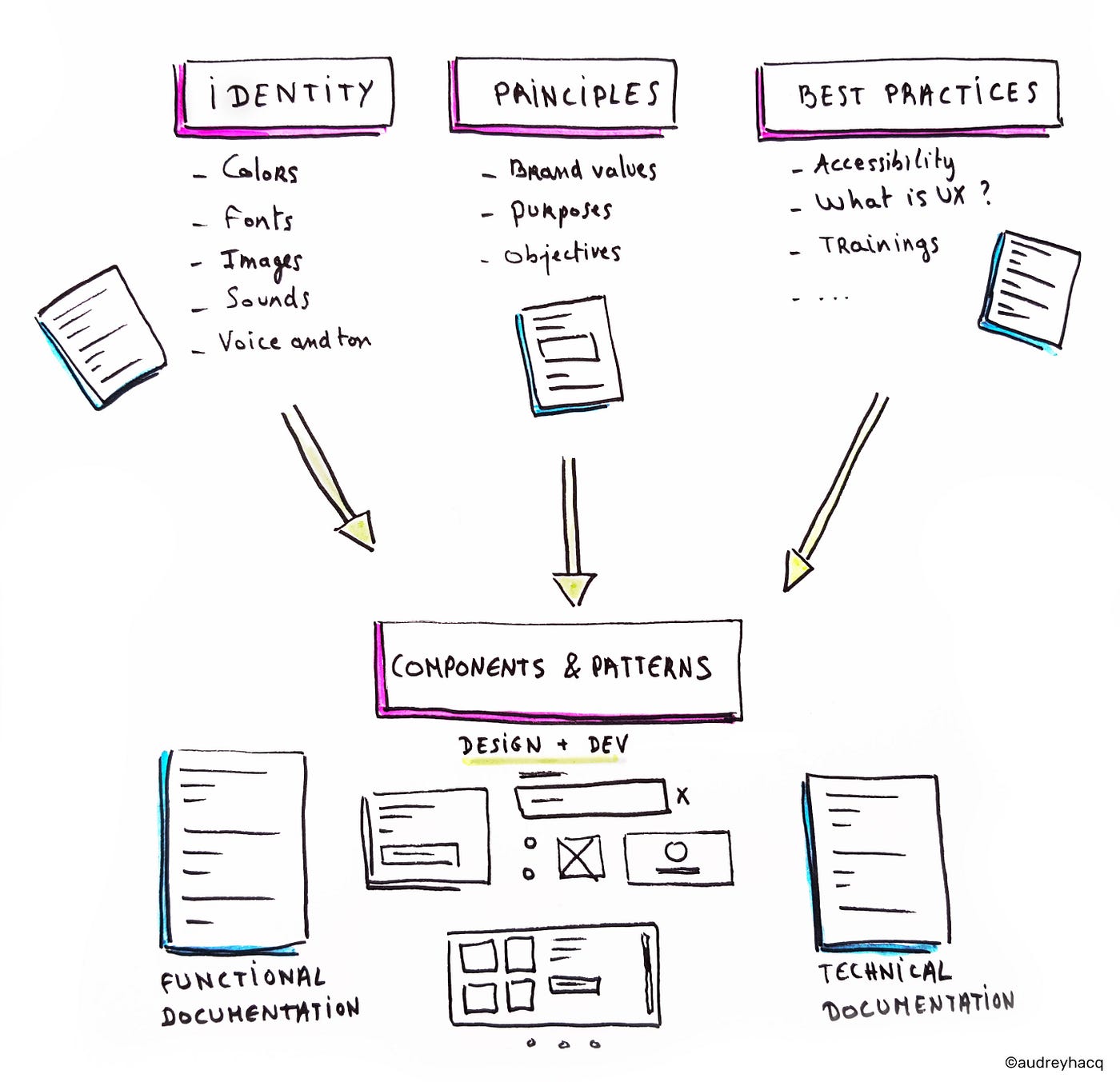
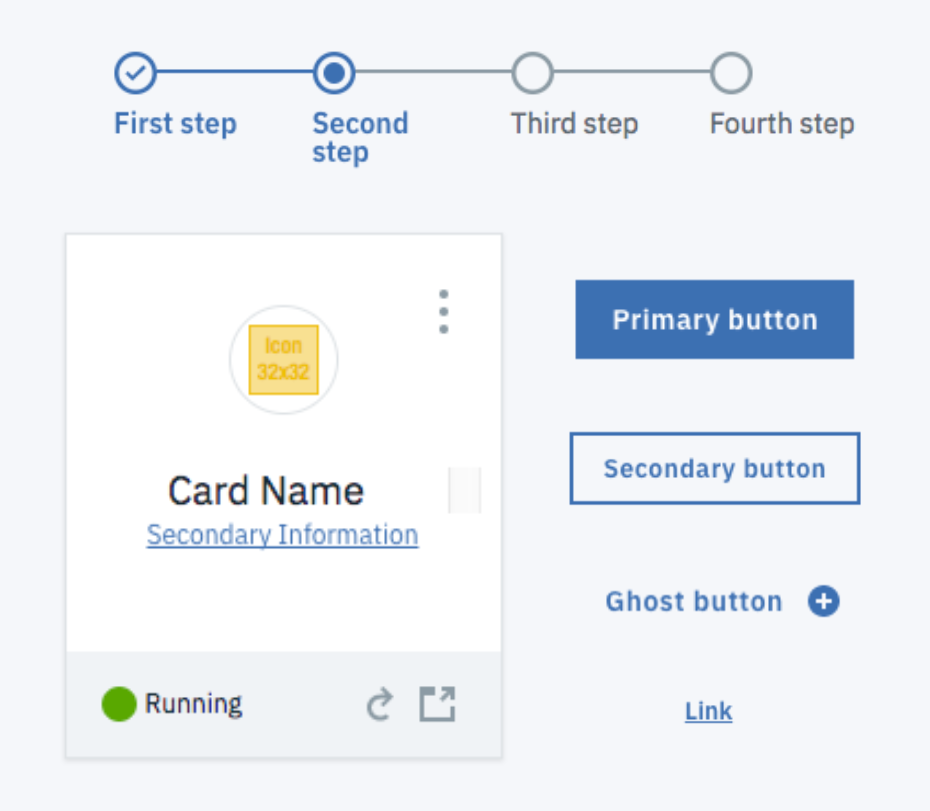
#4. Components & patterns

Components & Patterns are at the eye of the Organization. All the previously mentioned elements will aid us to create them and deliver a consequent experience.
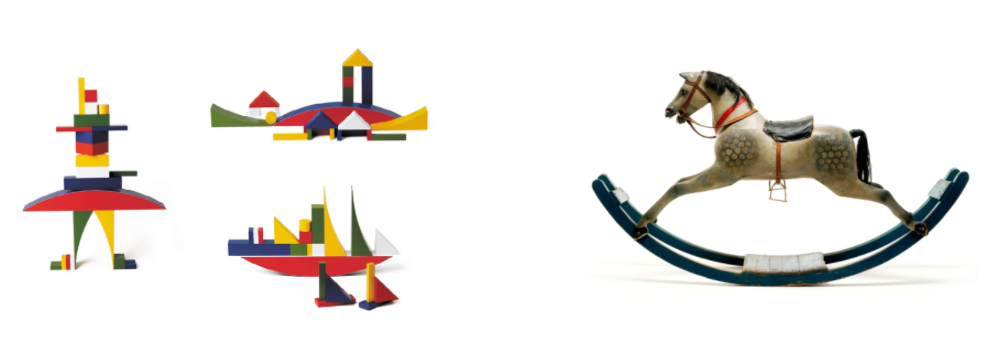
The components are our LEGO blocs. They're used in Sketch past designers, and directly in the code by developers. Their functional behaviour must be specified.
As for the patterns, they are the building instructions that will allow u.s.a. to use these components in a logical and consequent manner, across all the products.
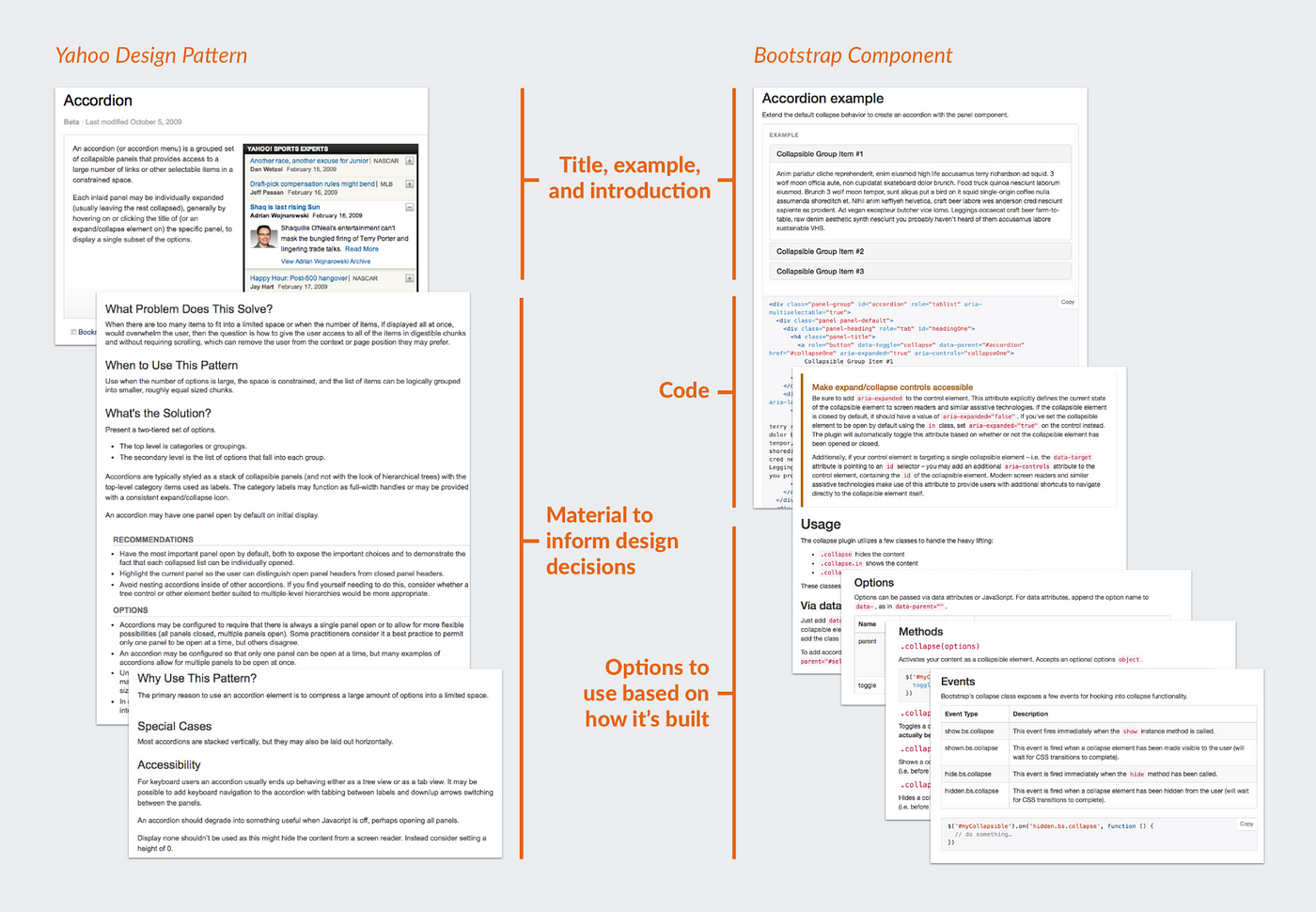
In the paradigm below, we can clearly run into that a component volition be specified with technical and functional documentation, whereas a pattern will requite recommendations about how to use it:

If you wonder which component you should develop first for your organisation, you can run a component prioritization workshop.
Best practices
As well the documentation, that is oftentimes directly linked to the System, best practices will accompany teams in a larger and more than transversal way.
The thought is to dig into the general best practices and extract only those who make sense, based on the product and the level of maturity of the teams.
Best practices will help the teams to class and develop their technicals skills.
What kind of Design System?
We can almost say that there is one kind of Design System per team or production… To define our own, we accept to enquire ourselves the right questions:
- How many people will use this system?
- What is their profile and are they mature enough on the subject?
- How many products must nosotros align? On how many platforms? How many different technologies (Athwart, React, others…)?
- What degree of consistency do nosotros want across our products?
All these answers will help u.s. to ascertain the near appropriate kind of Design System.
In her book, Alla Kholmatova gives united states of america some inspiration:
Strict or loose?

A strict system will have a comprehensive and detailed documentation and will be fully synchronized between design and development. There will be a strict process for introducing a new pattern in the System. A strict arrangement should be very broad in order to cover the majority of cases the teams may come across.
A loose arrangement will leave more infinite for experimentation. The System is hither to provide a framework for the teams while preserving some freedom. Designers and developers are free to use it or not, regarding their item needs for their product.
From my experience, we accept to detect the right remainder betwixt strictness and flexibility: a very strict system might repel designers and developers who will non want to use it. On the other side, can we all the same speak most Blueprint System if this i is too loose?
Modular or integrated?

A modular system is made of interchangeable and reusable parts. It suits well for projects that have to scale apace and that have to adapt to multiple user needs. The negative part is that it'due south oft more expensive to realize (because it can be difficult to make modules that can be contained while working well together). This kind of system will especially fit large scale product as east-commerce, finance and governments websites. For a modular organization, it will exist very interesting to work with atomic design in mind.
An integrated organization focus on one unique context. Information technology'southward also composed of parts, but these parts will non be interchangeable. This kind of arrangement suits products that have very few repeating parts and that need a stiff and often irresolute Art Direction (portfolios, showcases, marketing campaigns…).
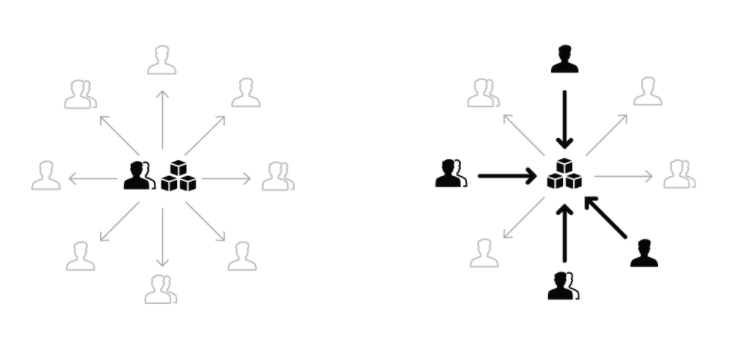
Centralized or distributed?
The organisation around Design Systems is really important for its evolution and scalability. In this article, Nathan Curtis details the different types of models. Here are two of them:

In a centralized model, one team is in accuse of the Organisation and makes it evolve. This squad is hither to facilitate the work of the other teams and has to be very close to them, to be sure that the Arrangement covers most of their needs.
In a distributed model, several people of several teams are in charge of the arrangement. The adoption of the system is quicker because everyone feels involve only it also needs squad leaders that will keep an overall vision of it.
In each case, I advise allowing everyone to participate and make suggestions to ameliorate the system, in order to create a sense of membership.
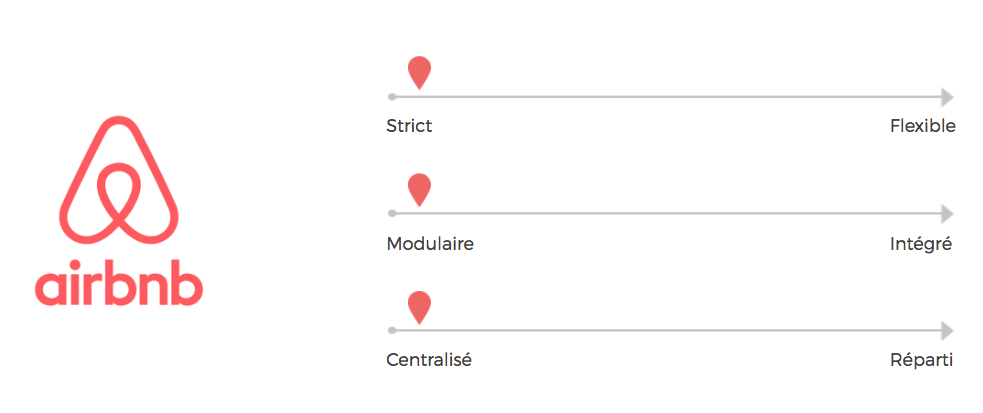
Place your organization on a calibration
The idea will be thus to position our arrangement on these iii scales, in order to define the kind of arrangement that we want:

Some examples
Without any originality, here are some of my favourites:
- Cloth Design for its simplicity of navigation and the tools for designers & developers

- Atlassian for its exhaustiveness
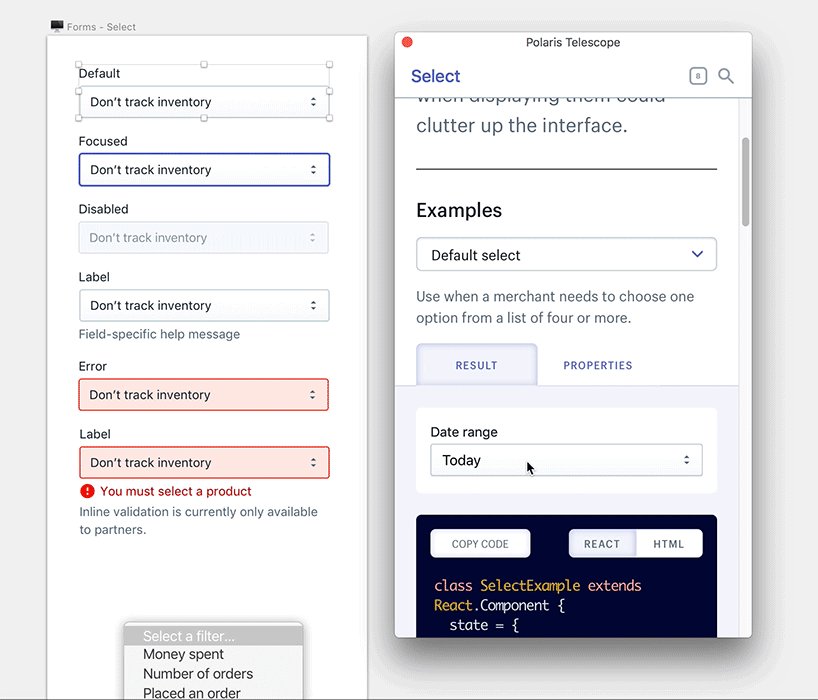
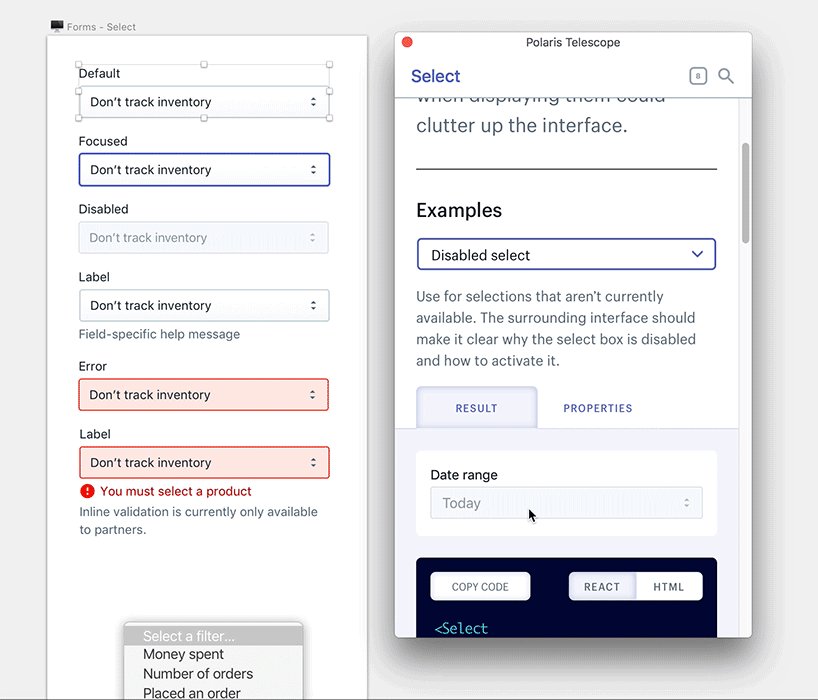
- Polaris from Shopify, considering of its integration into the designer and programmer's workflow

- IBM for its wonderful piece of work on the Blueprint language

Last words
A Design System is a full product, which is going to help the actors of a project to build other products.

As for every skilful product, it volition have its own backlog and volition have to build itself in an iterative way, keeping the users (designers, developers, PO…) at the heart of the arroyo.
The more integrated the system will exist with the designers and developers workflows, the more effective it will exist.
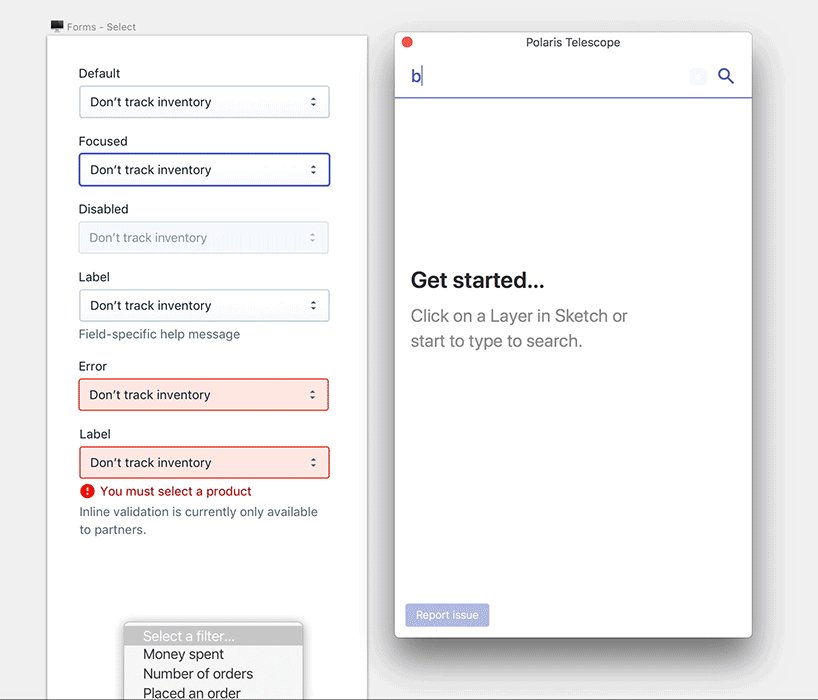
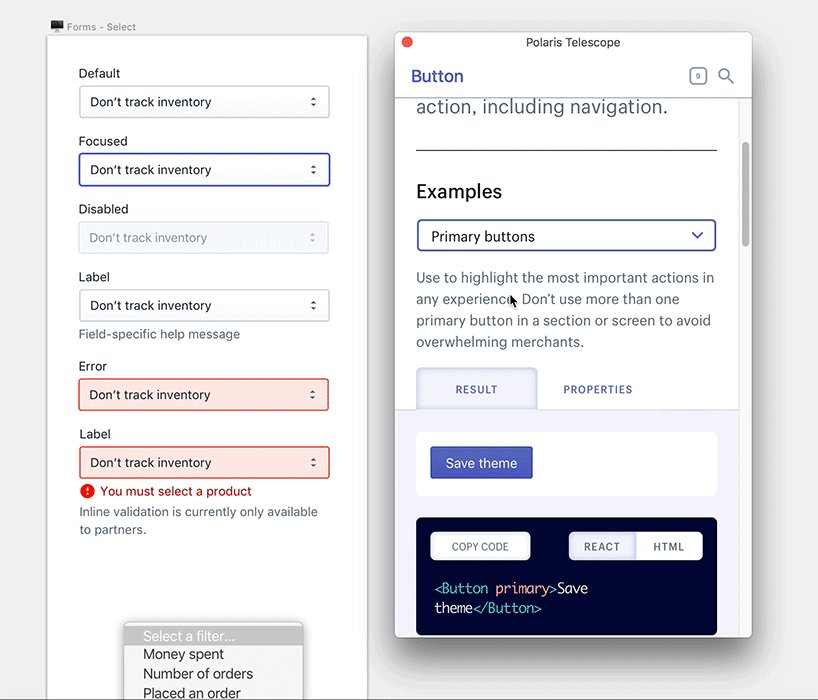
I actually good example of this integration is the Sketch plugin of Polaris that displays the components and documentation of the system directly in Sketch, so the designers have everything they need during the conception stage:

And all of this is but a offset!
I'm convinced that the hereafter volition provide us with a lot of great technical evolutions to facilitate our lives and to allow us to concentrate on the experience of our products and our users ;)
And if you desire to run some workshops around blueprint systems, yous can also read my articles about " How to prioritize your design system components? " and " How to measure your design arrangement success? ".
Sources
- Alla Kholmatova'south book on Design Systems
- Every article of the fabulous Nathan Curtis
- Conferences and writings by Jina Anne
You tin also find other examples of very good Design Systems on this repo:
Thanks for reading!
rothwellinhat1968.blogspot.com
Source: https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
0 Response to "Everything You Need to Know About Teas Version 6"
Post a Comment